When you’re growing fast, you don’t have time for bottlenecks. But social media image sizing? That’s a repeat offender.
Pinterest prefers vertical pins; Instagram wants squares, portraits, and stories; LinkedIn has its own set of specs entirely. Without the right dimensions, your visuals can lose their edge and your engagement can take a hit. This guide will walk you through the exact social media image sizes for every major platform and show you how Dash helps ecommerce brands resize, repurpose, and deploy their assets at speed.
Why social media image sizes matter for ecommerce brands
Uploading the wrong image size to social media can result in blurry, cropped, or distorted visuals. For ecommerce brands, this directly impacts brand trust and engagement.
While most platforms will technically accept images in the ‘wrong’ size, that doesn’t mean they’ll look good. A stretched Facebook cover, a squashed Instagram portrait, or a pixelated LinkedIn ad all chip away at your professionalism. Over time, those small visual slips can reduce engagement…and even hurt sales.
For ecommerce brands, consistency in visual quality isn’t just “nice to have” – it’s essential. Sharp, perfectly sized product images help you stand out in crowded feeds, build credibility with shoppers, and convert browsers into buyers. An ill-fitting Instagram post or a fuzzy LinkedIn ad can undo all the effort you’ve put into your creative campaign.
The good news? With the right tools, getting every asset sized perfectly doesn’t have to be a headache. In the next section, we’ll break down the exact dimensions you need for each major social media platform – and show you how Dash makes resizing fast, accurate, and repeatable.
Social media image requirements
Let's break down each of the social channels and what image sizes and they require, along with their ideal aspect ratios. 👇
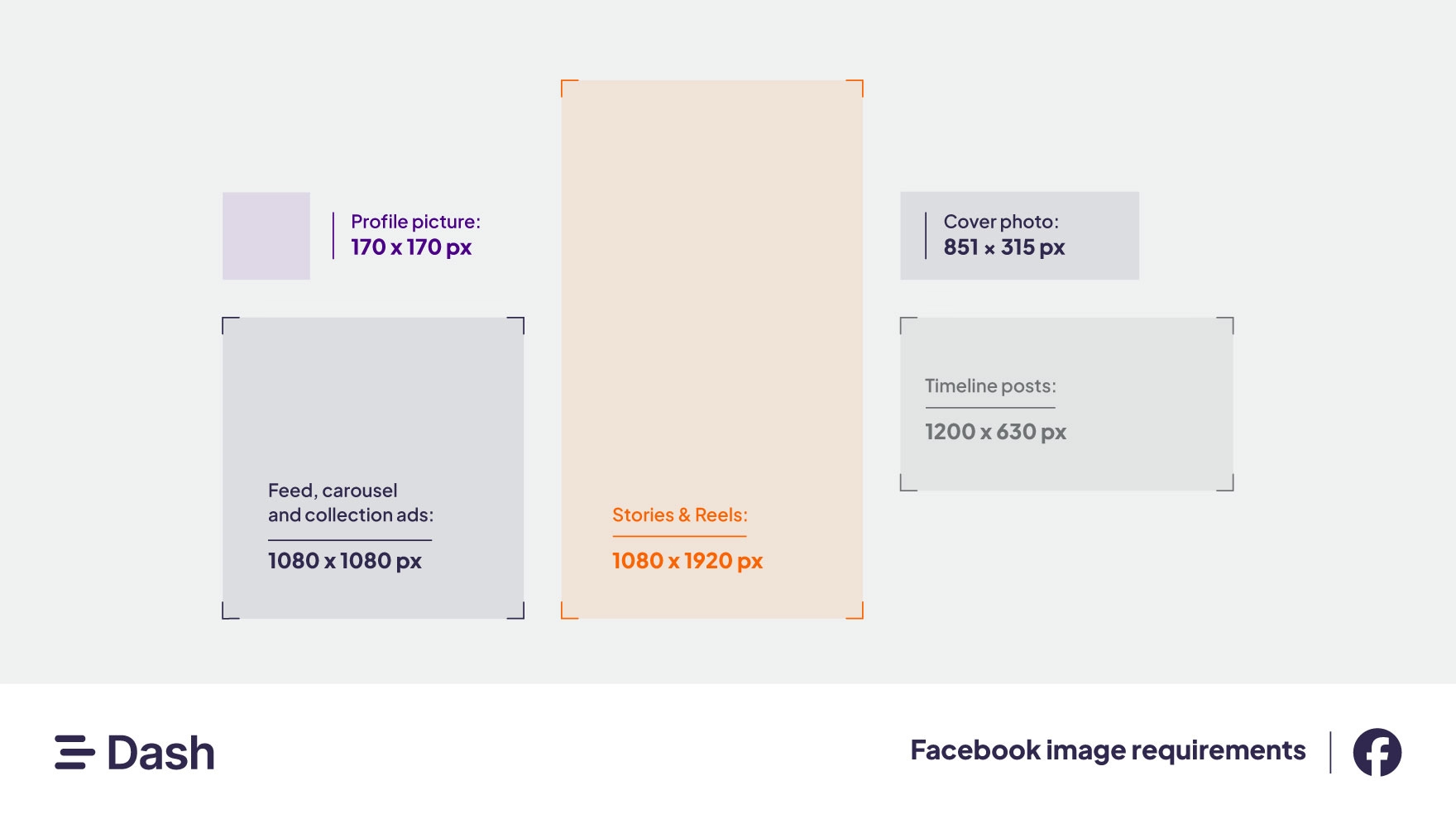
Facebook image dimensions and aspect ratios

- Profile picture: 170 × 170 px
- Feed, carousel and collection ads: 1080 × 1080 px
- Stories: 1080 x 1920 pixels
- Facebook cover photo size: 851 × 315 px (recommend 2037 × 754 px for Retina displays)
Tips:
- Facebook automatically resizes timeline photos to 500 px wide.
- Ad image aspect ratios allow 3% tolerance.
- Facebook has removed many ad sizing restrictions, making it more flexible.
- Keep text minimal (~20% of the image) or use carousel ads for more detailed visuals.
- Use Facebook’s ad preview tool to double-check how your post looks before publishing.
Facebook regularly updates image dimensions and recently removed many of the image sizing restrictions that came with their ads. That’s not to say there aren’t any. But it’s certainly an easier platform to work with these days.
It advises keeping text down to around 20% of the ad space and images as simple as possible. If you want to use more complex imagery, Facebook recommends using the carousel format. And you’ve got to love Facebook’s ad preview tool. This lets you check if everything looks good before you click the ‘publish’ button.
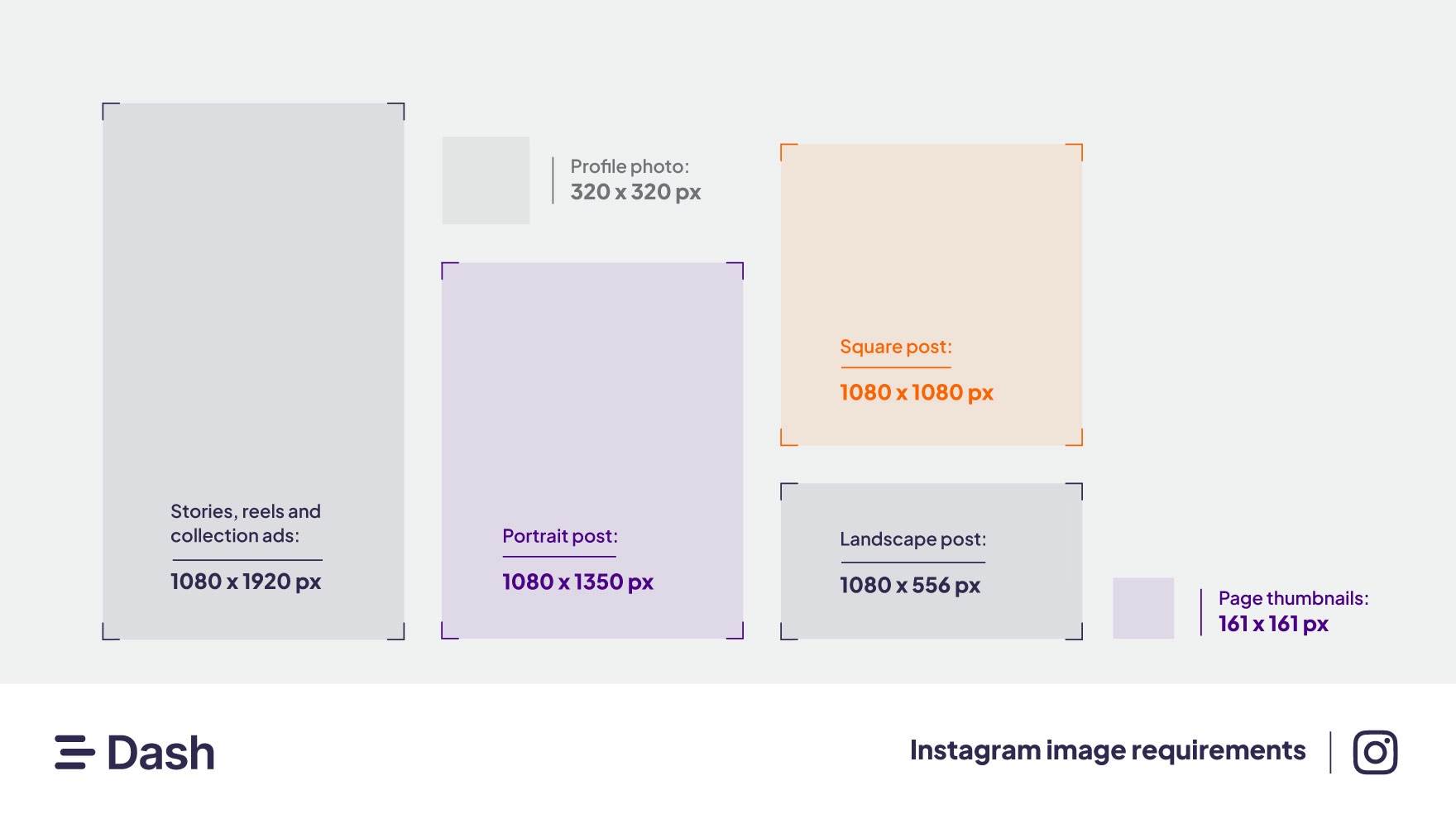
Instagram image dimensions and aspect ratios

Feed image ads:
- Square: 1080 × 1080 px (1:1)
- Portrait: 1080 × 1350 px (4:5)
- Landscape: 1080 × 566 px (1.91:1)
Stories, reels and collection ads: 1080 x 1920 pixels (9:16)
Profile picture: 320 × 320 px (1:1)
Page thumbnails: 161 × 161 px
Tips:
- Leave 14% (approx. 250 px) margin at the top and bottom of Stories ads free from text or logos.
- Stories and Reels take up the full screen – good for visual impact.
- Double-check Explore ads and Story text placement, especially on mobile.
🤓 For more Instagram tips, check out our guide to Instagram ads for ecommerce brands.
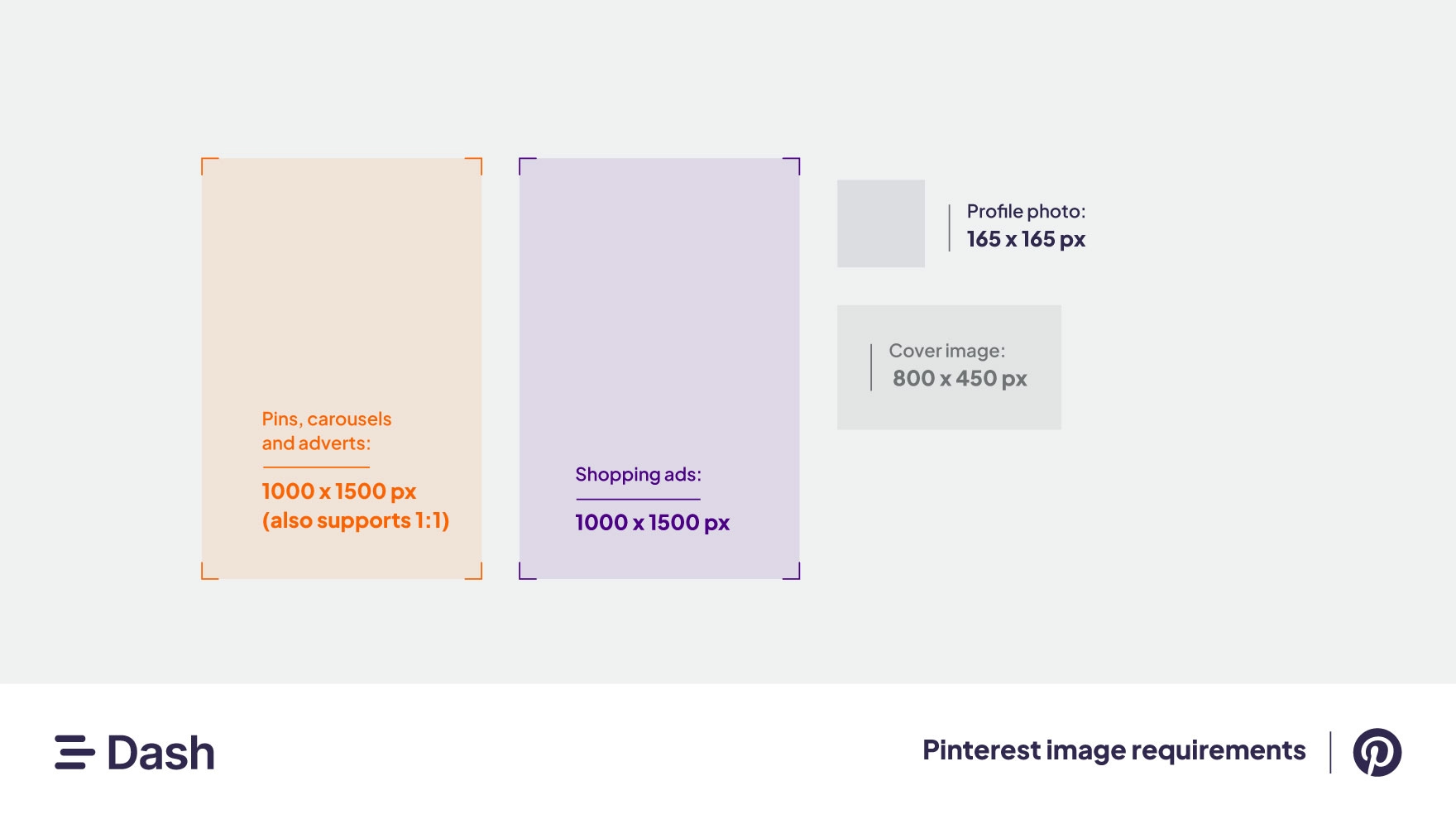
Pinterest image dimensions and aspect ratio

- Cover image: 800 × 450 px (16:9)
- Profile image: 165 × 165 px (1:1)
- Pins, carousels and ads: 1000 × 1500 px (2:3), also supports 1:1
- Shopping ads: 1000 × 1500 px (2:3)
Tips:
- Stick to portrait orientation (2:3) for best visibility.
- Taller pins (e.g., 1000 × 2100 px) can work well when creatively designed.
- Ideal for home, fashion, lifestyle, and product-led brands.
🤓 Take a read of our full article about Pinterest strategies for ecommerce.
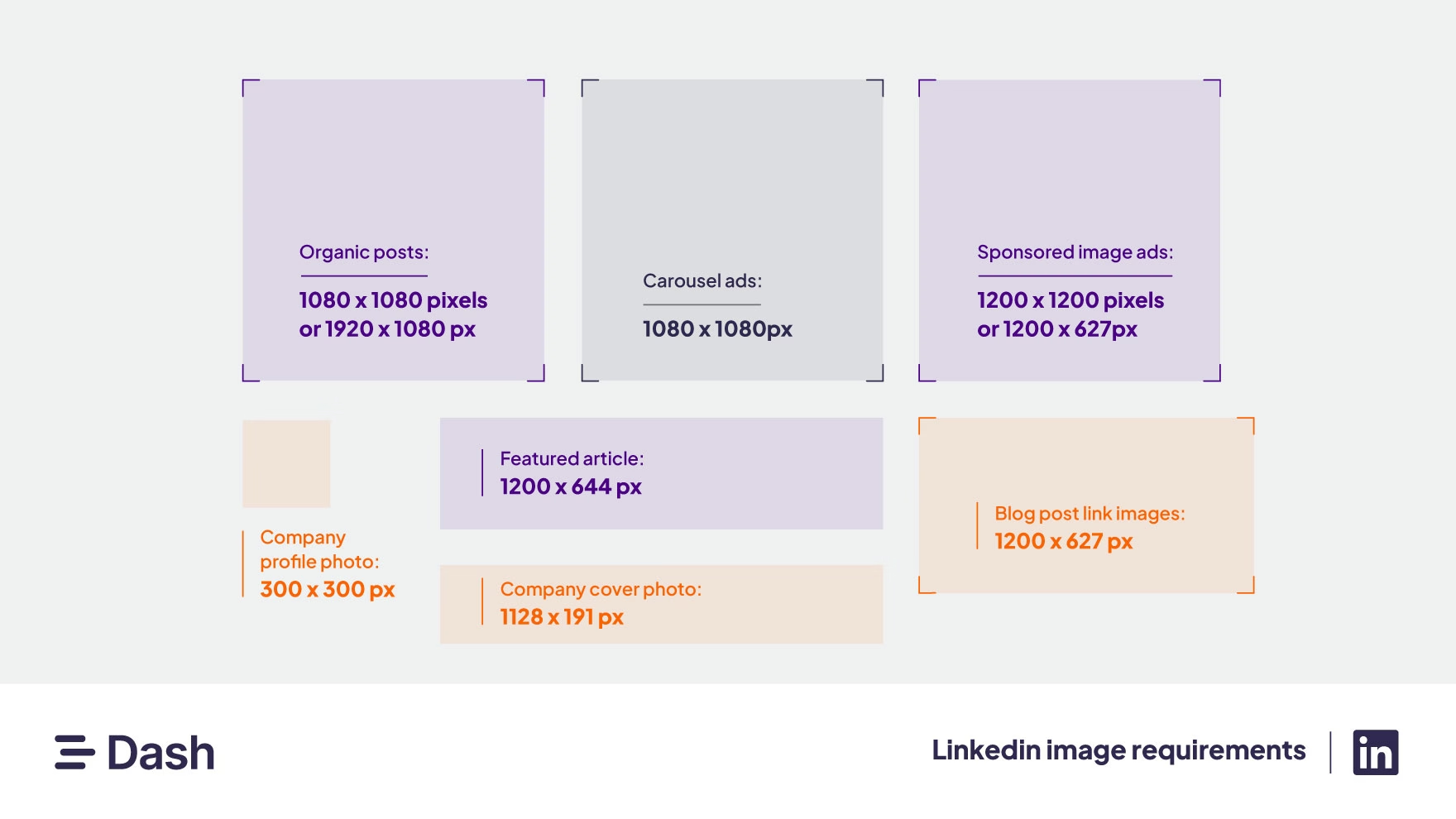
LinkedIn image dimensions and aspect ratios

- Company profile picture: 300 × 300 px
- Company cover photo: 1128 × 191 px (1.91:1)
- Organic posts: 1080 × 1080 px or 1920 × 1080 px
- Sponsored image ads: 1200 × 1200 px or 1200 × 627 px (1:1, 1.91:1)
- Blog post link images: 1200 × 627 px
- Featured article: 1200 × 644 px
- Carousel ads: 1080 × 1080 px
Tips:
- Customise the auto-generated image for URLs when posting.
- B2B marketers love LinkedIn—but ecommerce brands can benefit too.
- With lots of post types, Dash’s social presets are a lifesaver.
Twitter (X) image dimensions and aspect ratios

- Profile picture: 400 × 400 px (1:1)
- In-stream photos: 1200 × 675 px (16:9 recommended)
- Single/multi-image ads: 1200 × 1200 px (1:1) or 1200 × 628 px (1.91:1)
- Cover image: 1500 × 500 px
- Card images (URL posts): 1200 × 628 px
- Carousel ads: 800 × 800 px or 800 × 418 px
Tips:
- X automatically pulls images from URLs for cards.
- GIFs upload as static images in some ad formats.
- Stick to 1200 px wide images for best cross-device rendering.
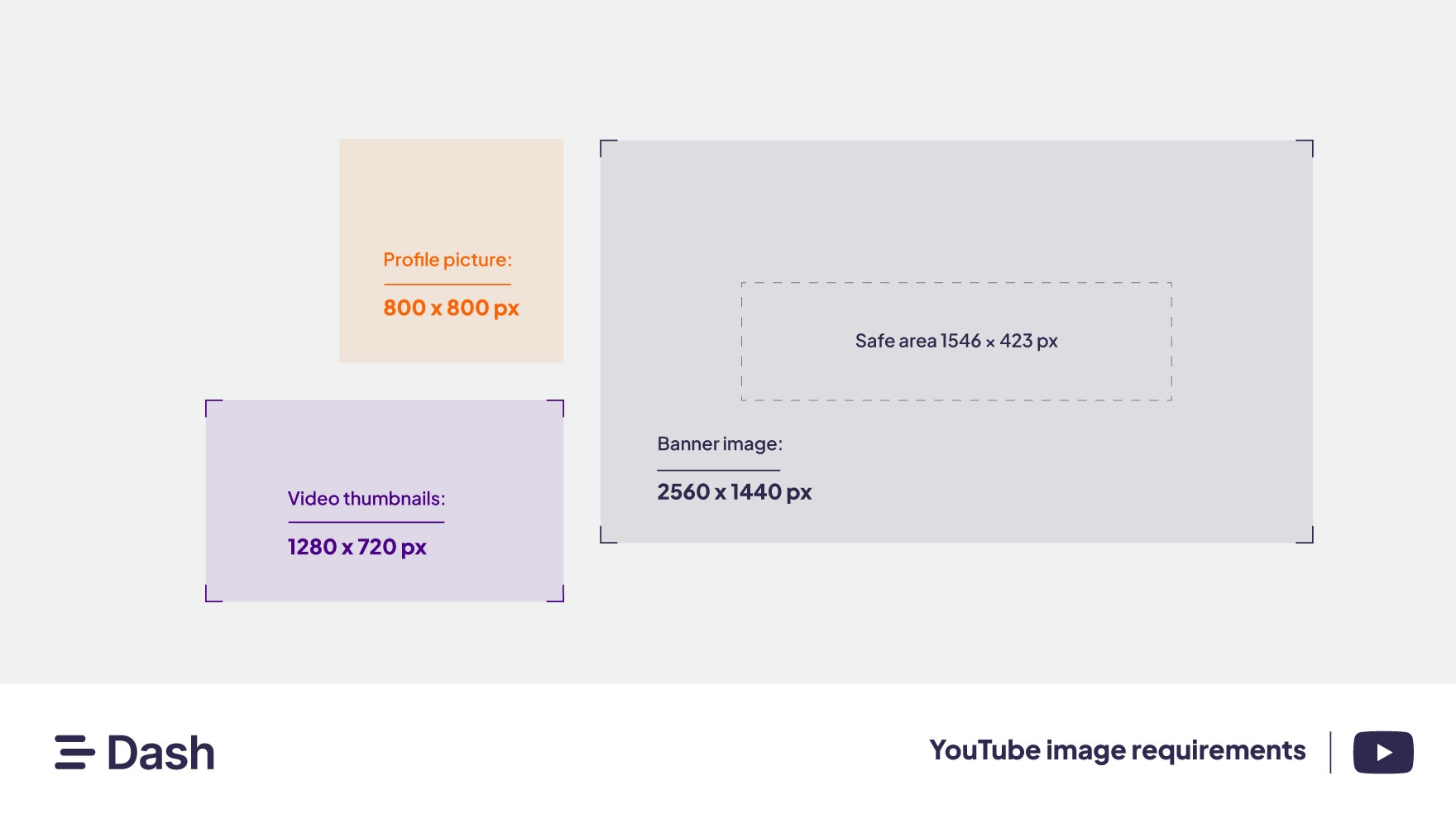
YouTube image dimensions and aspect ratios

- Banner image: 2560 × 1440 px (with safe area 1546 × 423 px)
- Profile picture: 800 × 800 px
- Video thumbnails: 1280 × 720 px (16:9)
Tips:
- Banners are your YouTube billboard – use the full width with safe area guides.
- YouTube no longer allows static display ads—video only since April 2023.
Thumbnails play a big role in CTR – design accordingly.
TikTok image dimensions and aspect ratios

- Profile picture: 200 × 200 px
- Carousel images (ads): 1080 × 1080 px
- Single image ads: 720 × 1280 px (9:16)
- Stories: 1080 x 1920 pixels (recommended for slideshows)
Tips:
- Leave a 150 px top/bottom margin and 64 px side margins for text overlays.
- Carousel images can be up to 100MB.
🤓 Take a look at Barney’s post about TikTok marketing strategies.
Threads image dimensions and aspect ratios
- Accepts a variety of shapes and sizes
- Recommended max: 1070 × 1424 px (3:4)
Tips:
- Threads now supports paid advertising. As of 2025, brands can run in-feed image and video ads directly through Meta Ads Manager.
- If you’re already running ads across Instagram or Facebook, you can include Threads placements in the same campaign setup.
- Threads’ ad inventory is still new, so it can be a cost-effective way for ecommerce brands to test fresh audiences
How to resize your images for social media
Now you’re cluNow that you know the exact social media image sizes each platform requires, the next step is getting your assets resized and ready to post. The good news? You don’t need to juggle complicated design software or spend hours creating endless file versions. With the right tools, it’s quick, simple, and repeatable.ed up on all the different social media image size requirements, here’s how you can easily resize your images, ready to deploy to your channels.
Resizing an image (and more) using Dash
The easiest way to resize and manage your visual assets is with a digital asset management (DAM) system like Dash.
Dash gives your team a single place to store, find, share, and edit all your creative files — from product photography and campaign videos to logos, brand guidelines, and web graphics. Think of it as your brand’s content hub, keeping everything organised and ready to deploy.
When it comes to social media, Dash makes resizing effortless. You don’t need to memorise dimensions or manually crop each file. Dash comes with pre-set download sizes for Instagram, Pinterest, TikTok, Facebook, LinkedIn, and X (Twitter) already built in. Just select your image, choose the format you need, adjust the crop if necessary, and voilà — your asset is ready to go live.
And it’s not just your internal team who benefits. With Dash portals, your retailers, distributors, and other partners can access your assets directly and resize them to the specs they need. No more endless requests for “one more version” of a product shot — your partners get what they need instantly, and your brand stays consistent wherever it appears.
But that’s not all. Here are some more resizing features that’ll help you manage your visual content:
- Batch resizing lets you select multiple images and choose a single dimension.
- Image conversion allows you to convert different file types: for example, you can convert a PNG into a JPG, ideal if you need to optimise your images for your online store.
- Set custom crops for blog post cover images, email headers, website graphics—you name it. When someone in your team goes to download an image, they can select from these custom pre-sets without having to remember the dimensions they need.
There are loads of ways you can resize your images in Dash, but don’t take just our word for it. See what Forthglade’s graphic designer, David Keefe, says about Dash’s resizing functionality.
“We get fewer requests now for branded graphics and logos because they’re all on Dash. People in other teams can do basic editing in Dash, like resizing graphics, so they don’t have to come through us. I’ve also noticed the briefs we get through are more specific, as everyone can see what assets we’ve already got available.”
Dash doesn’t just help you resize images. It also has loads of other features that let you share content with your agencies, update your product listings in Shopify and collect user-generated content from your creators.
If you’d like to learn more, read up on how Dash helps brands manage their visual content.
Resizing an image on a Mac
If you’re not quite ready for Dash, you can make simple adjustments to your images on your devices. Here’s how to resize an image on a Mac.
- Double click an image file and open it in Preview (the default app on a Mac)
- Click ‘Tools’ on the top bar menu to reveal a scroll down menu
- Click ‘Adjust size’ to see a window showing width, height and resolution of the image
- Adjust the height or width to suit
- The width and height can be shown a number of ways. For precise ad sizing, make sure you choose ‘pixels’ then select the size above the minimum image size and below the maximum required.
- Adjusting the height figure will automatically adjust the width – and vice versa. You might need to crop the image to the right ratio (e.g., 1:1) before resizing.
Resizing an image on a PC
For Windows users, here’s a quick way to resize your images on your PC:
- Go to the Photos app on your PC
- Double-click an image file and look for three dots at the top right corner of the image
- Click on the dots and open the scroll down menu
- Choose ‘Resize’
- Either choose one of the three pre-set sizes
- Or click on ‘Define custom dimensions at bottom of menu
- This will open a window similar to the Mac’s Preview sizing window. Choose your resolution and the size you want. As with the Mac, you might need to crop the image to the right ratio (e.g., 1:1) before resizing.
Resizing an image using other tools
The market is full of image tools that promise to do everything — from resizing and editing to justifying eye-watering subscription fees. (Sadly, none will make you a morning coffee… yet.) But if you’re working with visual content every day, it’s worth asking: do you need more than a basic image resizer?
Getting your images ready for social media
Now that your images are resized and ready to go, it’s time to launch them into the world. 🚀 To make the process seamless, try Dash. We help ecommerce brands find, deploy, and share their visual content across social networks and other marketing channels. Take a look at some brands succeeding with Dash:
🏔️ Passenger use Dash to manage thousands of creative assets across their online platforms
🍺 Brewdog uses Dash portals to help partners around the world sell their products
🎨 COAT paints uses Dash to launch products faster
🧴 RevAir saves 20 hours per month with Dash 💫
If you want to give Dash a try, you can take out a 14-day free trial – no strings attached.



