You’ve got some fantastic product images ready to post to your online store. If you use Shopify to host your shop, you’ll need to make sure your product images are optimised for search engines and user experience.
This step-by-step guide will help you get the most out of your product images. Which, in turn, will help you increase your website conversions. 💸
Why do I need to optimise my images?
Image optimisation means improving your images for optimal performance in websites and mobile applications.
Compressing and resizing images are essential parts of this process, yes. But it also includes adding ALT texts, choosing the correct image format, and so much more (which we’ll get into in a bit). Covering these areas will make it easier for people to view and interact with your images on different devices.
Optimisation makes images suitable for different needs, devices and platforms.
A high-resolution image, for example, is perfect for a massive billboard. But it would take yonks to load on a website – and would flat-out crash your email inbox. Optimisation would make the image the size it needed to be for the channel it’s being delivered on.
But there’s more. Let’s look at some other reasons why Shopify image optimisation is worth prioritising.
1. It helps your website load faster
Large images take up a lot of your website’s bandwidth usage, slowing down page load time. If this happens, your visitors are less likely to hang around, which will negatively impact your store’s conversion rate. In fact, 50% of visitors will abandon your website if it takes more than three seconds to load.
By compressing and resizing your Shopify product images, your website will load faster without sacrificing image quality. You'll provide your potential customers with a better user experience and have a higher chance of converting them.
2. It makes your Shopify store more accessible
Accessibility means making your website available to people with disabilities. Adding ALT texts to images, for example, helps people with visual impairments to understand what the images are about. Screen readers scan and read ALT texts aloud to visually impaired website visitors.
Great accessibility improves your website’s user experience for potential customers. This can lead to more traffic and longer time spent on your website, which can improve your site's SEO ranking.
3. It improves your performance in organic search results
Images make up more than 20% of Google search results. Optimising your images makes it easier for search engine crawlers to scan these images, understand what they mean and index them in search results. In turn, this improves your Shopify site’s search engine ranking - when people search for relevant keywords, search engines can map them back to your images.
How to optimise your Shopify images
Now you know why optimising images is important, let’s get into how you can improve them on Shopify.
How to get your images and formats right
Before anything else, make sure you’re working with the best version of your images in the right format. Otherwise you’ll spend a lot of time optimising images and the final result won’t be compatible with Shopify or meet its high-quality standards.
1. Use the best images possible
Great product photography increases conversion rate and reduces customer support headaches post-purchase. Hardly surprising when customers can’t see, hear, smell, touch or taste the actual product before they buy it.
Not quite ready to hire a professional photographer? No problem. Check out our guide to DIY photography.
2. Choose the right type of image file for different Shopify pages
Shopify supports loads of image types including JPG, progressive JPEG, PNG, GIF, HEIC, AVIF and WebP. Its upload images tool automatically ensures the best possible image format is used on your store. For example, it’ll serve JPG and PNG files as WebP files whenever browsers support the WebP image format.
Our guide to PNG, JPG and other image formats tells you lots more about image files and how to use them on different online platforms.
Here’s a quick overview of the different file types and best format for images on Shopify:
- JPG format offers the best overall balance between file size and quality. They have ‘lossy compression’, which helps keep loading times down without too much loss in quality. They’re ideal for home pages, product pages, blog posts and landing pages. You can also use them for banners or slideshows.
- PNG format offers excellent quality, but they are big files. If you compress them to improve your load speed, you'll lose some of that quality. PNG images work well for assets that have flat colours, such as graphics, logos, icons, borders, and trims. And they’re ideal if you want a graphic with a transparent background.
- WebP image files were developed by Google to replace JPG, PNG and GIF image file formats. They’re compact, so they load faster. However, not all web browsers currently support them.
- GIF image files are very low quality but can be used for animation, graphics and banners. Shopify can convert GIFs to WebP format to improve performance.
How to optimise images for faster loading time
Page load speed is one of Google’s ranking factors. In other words, the longer it takes for your Shopify page to load, the less likely that page will rank highly in search results.
Since images make up a huge part of your Shopify website, you need to make sure they’re not too large to slow down your site’s loading speed.
3. Compress your images
Image compression means reducing your original image size so it takes up less data. A resized image might look smaller (or bigger), but if you haven’t compressed the image, it might still take too long to load.
These are the preferred Shopify image file sizes:
- Maximum image file size is 4472 x 4472 pixels; you might not need an image this size, it would depend on what you were using it for – background images, for example, need to be bigger than blog posts or product pictures.
- Maximum file size is 20 MB; anything bigger can dramatically impact upload speeds. Smaller images (up to 2 MB) are better in most cases.
- Recommended square image size is 2048 x 2048 pixels; perfect for stretching full screen. Smaller than that, it might get cut off or appear blurry if it needs to fill the width of the browser.
- Best image resolution for online viewing is 72 dpi.
You can compress larger file sizes manually using the tools already on your Mac or PC. Or you can compress them automatically using one of many tools and apps available, including Dash (that's us).
💡 We go into more detail on the best image sizes for Shopify, and look at some ecommerce brands with gorgeous Shopify websites.
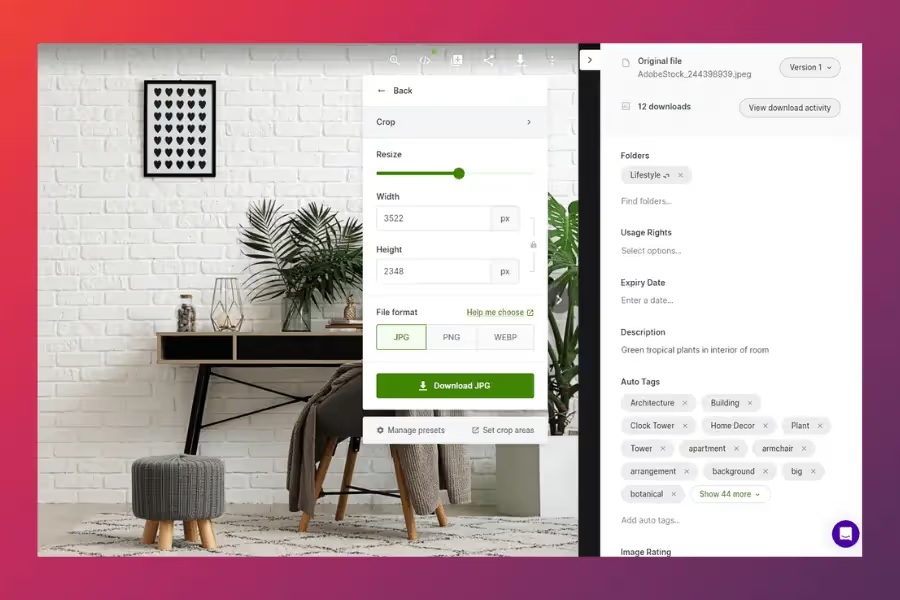
To compress an image and reduce file size in Dash:
- In your Dash, go to the image you want to download. (You can browse through your library, or use the search bar and filters to find a specific asset)
- Open your image in the asset preview screen and click the ‘download’ button
- Pick whether you want to download your image as a JPG, PNG or WebP file.
- Select from the resize presets available or click ‘custom download’
- From here, you can add your own crop sizes or resize your images to a specific dimension.

To compress an image and reduce the file size manually on a Mac:
- Choose the original image you want to compress
- Right-click and open it in Preview
- Choose Tools>Adjust Size, then select Resample image
- Enter a smaller value in the Resolution field
- The new size will be shown at the bottom of the window
- Name and save the compressed image
To compress an image and reduce the file size manually on a PC:
- Select the image you want to compress
- Click the Picture Tools Format tab
- Click Compress Pictures
- Under Resolution, click Print, Web or Email
- Click OK
- Name and save the compressed image
You can read more about apps that help make it easier to run your ecommerce store on Shopify in our post: Top 27 Shopify apps.
4. Resize your images
Once you’ve compressed your image, you’ll need to resize it too. This means adjusting its dimensions to match Shopify’s image size requirements.
If you’re using Dash, it couldn't be easier to resize your images for Shopify. 🙌
In Dash, you can create crop areas that are specific to your Shopify product listings. To do this within the app, open an image > click the three dots on the top right-hand corner > and select ‘set crop areas’.
Here you can see what crop areas you have set up, or you can manage your preferences and create your own custom crops.
Next time you or someone in your team syncs up with Shopify, it’ll automatically use that crop.

5. Make sure your images are responsive
Responsive images are images that ‘respond’ to whatever device they’re being viewed on. They automatically work on different screen sizes and resolutions.
If you’ve set up your Shopify page on a desktop, how you see your images might be very different to how someone sees them on their mobile. They could be too small, unclear or have the wrong orientation, which makes for a poor user experience.
Shopify does automatically resize your images to fit mobiles, but if you want to be certain there are no hiccups, use a modern and responsive Shopify theme. These will automatically generate blocks of HTML that instruct browsers to load specific image sizes based on the device being used.
How to optimise images for SEO
Optimising Shopify images for search engines increases their chances of showing up in image search results, creating more organic visibility for your store. You might not rank high in web search results, but if you do ecommerce image optimisation right, you will rank high in image results. This can drive more direct traffic to your Shopify store.
6. Create an image sitemap for Google
If you use a lot of carousels, image pop-ups or galleries on your site, you should create a separate sitemap for images. An image sitemap lists all your images and how they are connected to help search engines, and visitors find what they're looking for quickly.
While moving graphics enhance customer experience, they can be missed by Google. A site map of your images will show Google exactly what’s on your site and ensure every part of it is crawled – helping your SEO efforts.
But unless you’re particularly tech-savvy, you might want to ask a developer to do this for you.
Check out Google’s image sitemaps guide for a full run down.
7. Give your images relevant names
This may sound obvious, but not naming your images properly can make file management super difficult. Just think: if you’re uploading images from your shared drives into Shopify, trawling through image names like IMG_1234567.JPG or BERGR8659JAN.JPG isn’t helpful. It turns into a guessing game - and one that takes up way too much time.
Once they’re in your Shopify store, you won’t be helping search engines find your products and rank your page either.
Make sure you’ve got proper naming conventions for your images. Use descriptive, keyword-rich file names that describe the picture clearly, using hyphens between each one. For example:
- Instead of BERGR8659JAN.JPG
- Call it ‘women-beret-green-colour.jpg’
💡Remember, Dash lets you drag and drop images directly into Shopify so you won’t have to guess whether you’ve got the right image or click through loads of tiny thumbnail images.
8. Add ALT text to improve readability and SEO
ALT text (often called ALT attributes, descriptions or tags) is an HTML code used to describe an image. It helps screen-reading tools for visually impaired people, and it allows search engines to crawl your site and (hopefully) rank it higher.
When writing your ALT text, here are some guidelines to follow:
- Avoid keyword stuffing; Google might penalise you if you go overboard
- Include details such as model numbers or SKUs
- Write for visual accuracy; tell us what you see
- Write ALT text for banners or logos; only use it if the image enhances the page content
Shopify recommends keeping ALT text brief and descriptive. The maximum length is 512 characters, but 125 or less is better. For example:
- Image file name: ‘women-beret-green-colour.jpg’
- Poor ALT text: ‘Special offer on women’s berets in green, red, pink and white - 50% off throughout January’
- Good ALT text: ‘Woman with long dark hair wearing green beret Jan23 model ’
You might also want to check out some SEO image optimiser apps, such as the free SEO Optimizer Image Pro.
Continuously test the performance of your Shopify images
You’d think having done all this work you could just sit back and wait for your customers to roll into your Shopify store. If only. You’ll need to keep testing your images to make sure they keep looking good, loading quickly and helping your SEO efforts.
- Test appearance: see how your images look on different devices (Mac, PC, mobile, tablet) and adjust anything that’s not working well
- Test SEO: you can’t really test if your images are helping your SEO, but you can check if they all have ALT text using tools such as AdResults
- Test loading speed: use tools such as SpeedBoost to see if your images are slowing things down
- Test on other people’s devices: if you repeatedly use your own mobile or laptop to visit your store or search for products on it, you’ll get unrealistic results - the only way to check how high your site is ranking is to use someone else’s device or a search engine such as Brave Search or DuckDuckGo.
The best Shopify image optimisation tools
We already hinted at image optimisation tools at different points in this article. Here, we’ll talk more about some of the tools we already mentioned and introduce you to some other online tools that can help you optimise your Shopify store.
1. Dash: For automatically resizing Shopify product images
Dash is a digital asset management tool that helps you organise and deploy product images quickly.
In Dash, you can automatically resize product photos to match Shopify’s correct dimensions (which we already covered extensively). You can also save these dimensions as image preset sizes and apply them to subsequent images automatically. That way, you won’t need to resize images from scratch anymore.
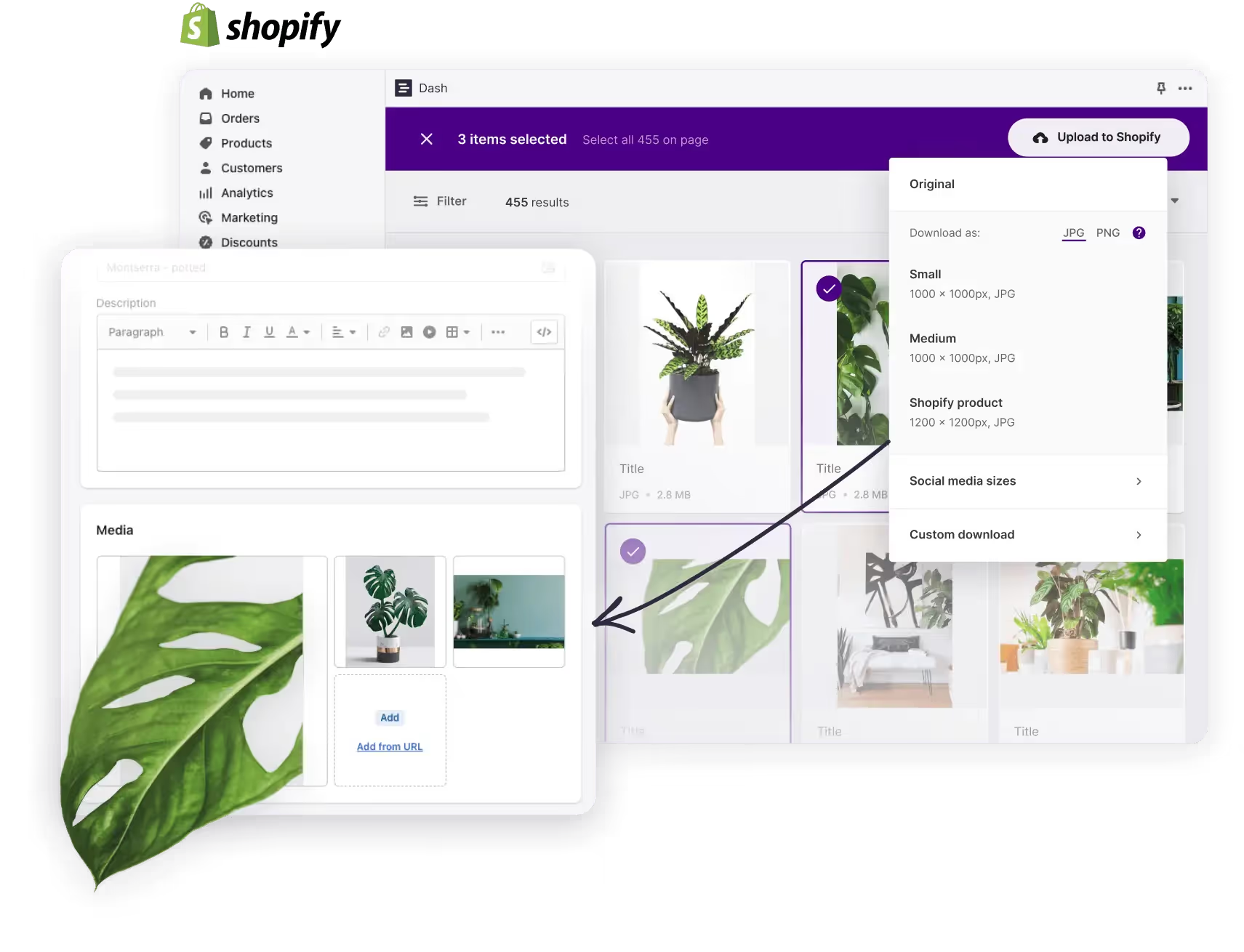
Beyond image resizing, Dash integrates with Shopify. This allows you to upload new or updated product images from Dash to Shopify right in your Shopify store backend.
2. TinyPNG: For compressing images
TinyPNG is a free web application that you can use for compressing PNG, JPEG and WebP images. It uses the lossy compression technique which sacrifices some data to achieve higher compression ratios — unlike lossless compression that retains all of the original data.
All you need to do is upload the images into the application, and it will compress the file size while maintaining the image quality. No need to worry about large and unoptimised images.
You can upload up to 20 images with a file size of five megabytes each. You can also convert the images from one file format to the other. It also has an API you can use for connecting the app to your Shopify backend.
3. Ahrefs: For generating ALT text
Ahrefs is a popular SEO tool, but it also has a free AI ALT text generator. You upload your image to the web application, and the AI generates possible ALT texts you can use for it.
You can add an image description to guide the AI’s output. You can also choose from multiple tone variants to match your brand voice.
💡Ahrefs is a SEO tool we use reguarly at Dash. Check out Barney's article that explores some of the top marketing apps for small businesses.
4. XML Sitemaps: For generating Google sitemaps
If your Shopify store has only a handful of product pages, you might be able to create a sitemap for it manually. But if you have hundreds or thousands of pages, then it’s more efficient to use a sitemap generator like XML sitemaps.
This tool lets you create Google sitemaps for free for up to 500 web pages. You can automatically add specific page attributes to your sitemap, like Page Priority Attribute and Page Last Modification. When it’s done, download the sitemap file and submit it via your website’s Google Search Console.
5. Pingdom: For testing your website’s speed
Pingdom's Site Speed Test is like a speedometer for your website, showing you how fast it loads for visitors. It breaks down everything that goes into loading your webpage, like pictures, code, and styles, to see what's slowing it down. It even gives your site a grade, like a report card, to show how well-optimised it is.
Using colourful charts and graphs, Pingdom helps you see exactly what's causing delays. It then gives you personalised tips, like ways to make your images smaller or use browser tricks to speed things up. Plus, it keeps track of your site's speed over time, so you can see if your improvements are working.
How to keep your brand’s images organised
Having created so many different image files for different purposes, it’s easy to get confused trying to differentiate one version of an image from another.
That’s why you should use Dash to find, organise and upload your images. We’re a digital asset management tool that provides a home for all your product shots and brand assets. You can store and organise your visual content, as well as share product images with marketplaces, resellers and agencies. And, as we mentioned in this article, you can crop and resize your images to suit all the different requirements of your channels.
Even better, you can connect your Dash to your Shopify account directly. No need to download images from Dash first and then upload them to Shopify. Just search for the shots you want in Dash then drop them straight into the Shopify page.
Your product images are an important part of your Shopify store, so make sure you’re organising them properly in Dash. It’s the home for your visual content and the perfect ecommerce DAM.
Try it for yourself. Sign up for Dash for free for 14 days. You don’t even need a credit card. ✨



