We’ve got a confession to make: sometimes our team doesn’t practise very good digital asset management.
Don’t get me wrong—we’re really good at helping brands manage their visual content. As Sales and Onboarding managers, Al and I work with new customers to help organise their new Dash account
But sometimes we let our own Dash organisation slip. We might forget to tag our images properly or someone will consistently save files in random folders (you know who you are 👀).
So we decided it was time to clean up the Dash team’s Dash (yes, we’ll be saying ‘Dash’ a lot in this post). And we’d like to give you an insight into the process.
We hope this article will give you tips on organising your own Dash and, if you’ve not got an account yet, it’ll show you what it’s like to work with us. ✨
What does Dash’s onboarding process look like?
Before we dive into the steps we took to clean up the Dash account, here’s a quick summary of what the process looked like:
- Chatting with the team: First, we spoke with the people who use Dash every day. In this case, we had a call with the marketing and UX teams. We wanted to find out how they’d like to search for assets, along with the types of content they manage.
- Finding the best way to set up tags, fields and folders: Based on our conversation with our team, we made notes and came up with a new folder structure and tagging system.
- Running suggestions past the team: We met up with our team again and explained the changes we’d like to make. After some feedback, we were able to implement new folders, tags and fields.
- Showing the team around the new Dash: Finally, we walked the team around their new Dash and quickly got them up to speed.
Overall, it was a really quick process. But let’s dig in deeper so you can see each step in detail.
How does the Dash team use Dash?
Like many of our customers, we use our Dash to find, share and deploy marketing and sales materials. We store visual content like branding assets, product graphics, G2 badges, client logos and much more.
Here are some of the ways the team use Dash:
- To find and manage images for landing pages, blog headers, customer stories and G2 awards
- We use the portals feature to share content with our paid ad agency, Anicca
- We use the guest upload feature to enable freelance contributors to submit images without needing a login
- We store internal-only videos like customer workshops and interviews
In short: we use Dash a lot. But over time our folder structures and general file management got a bit unwieldy. This meant our team were struggling to find images.
What was the problem with Dash’s organisation system?
The best way to find out what’s wrong with your file organisation system is to chat with the people who use it every day.
In our case—and like many of our customers—it's the marketing team, along with our UX designer, Ben, who uses Dash the most. We hopped on a video call and dug into the reasons why Dash wasn’t working well for them.
Here’s a pic of us all because… why not? 😉
.webp)
Here are some of the issues the team were having with Dash.
They couldn’t find their assets quickly
The biggest issue was that nobody could find what they needed quickly. Dash is designed to help you find your content fast, but the marketing and UX teams hadn’t been tagging images properly.
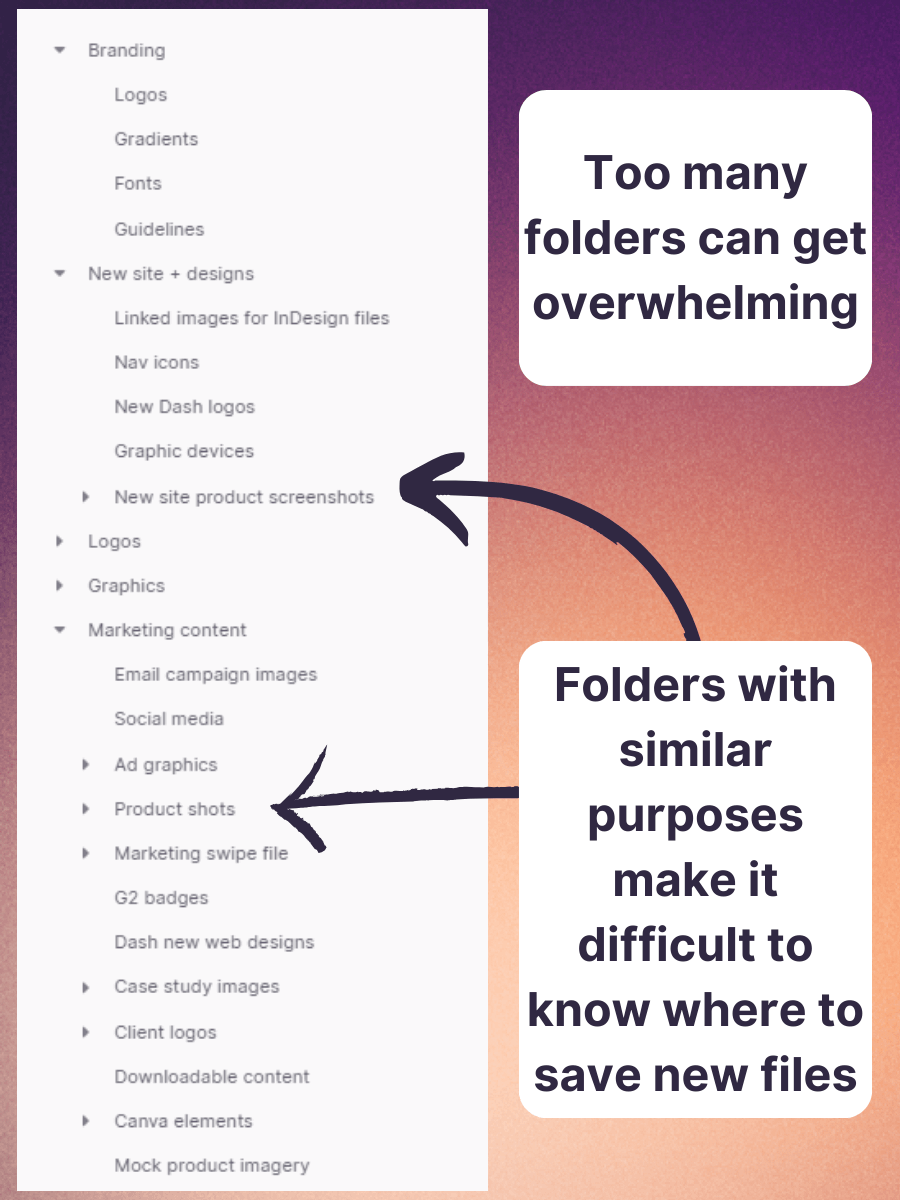
A quick look at the Dash account showed the team were using a lot of folders. They had top-level folders, which were followed by loads of subfolders. Many of the folders had a similar purpose. For example, the folders titled ‘new site product screenshots’ and ‘product shots’ contained the same assets.

Whilst folders are good to have, it’s important not to rely too heavily on them. When you’ve got people working in different functions, they may not know whether to save the latest brand graphics in the marketing or design folder—so they end up creating a new folder altogether. This just contributes to an already long list of folders.
🤓 Take a look at Charlie’s post to learn how to make better use of folders in Dash.
It was unclear what assets were approved for use
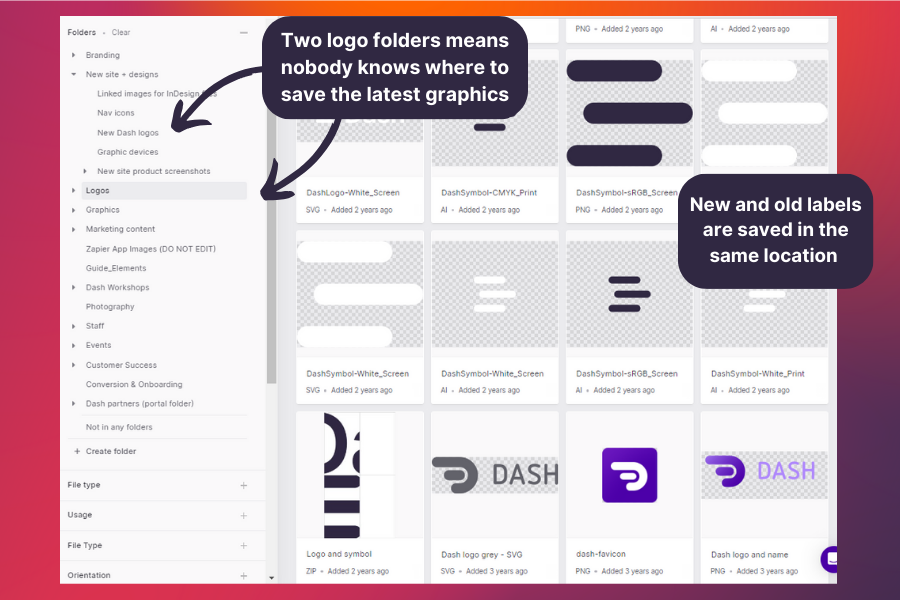
We rebranded and launched a new website in 2022, so our Dash was filled with new and old brand assets.
This is fine as long as you’ve got a good way to distinguish between the two. Our team didn’t. The confusing folder structure meant people had been saving new and old logos in different places. And sometimes both new and old logos were stored in the same folder. Anyone new to our team would be unsure what assets were okay to be used in the wild.

The tags and fields made no sense
Once we’d determined that disorganised folders were stopping the team from getting the most out of Dash, we had a look at one of the most useful file management features: tags and fields.
Tags and fields are what separate Dash from general shared drives like Google Drive and Dropbox. They allow you to search in multiple ways and mean you don’t have to remember file names when you’re looking for assets. They also let you save assets across multiple folders without needing to create duplicate files.
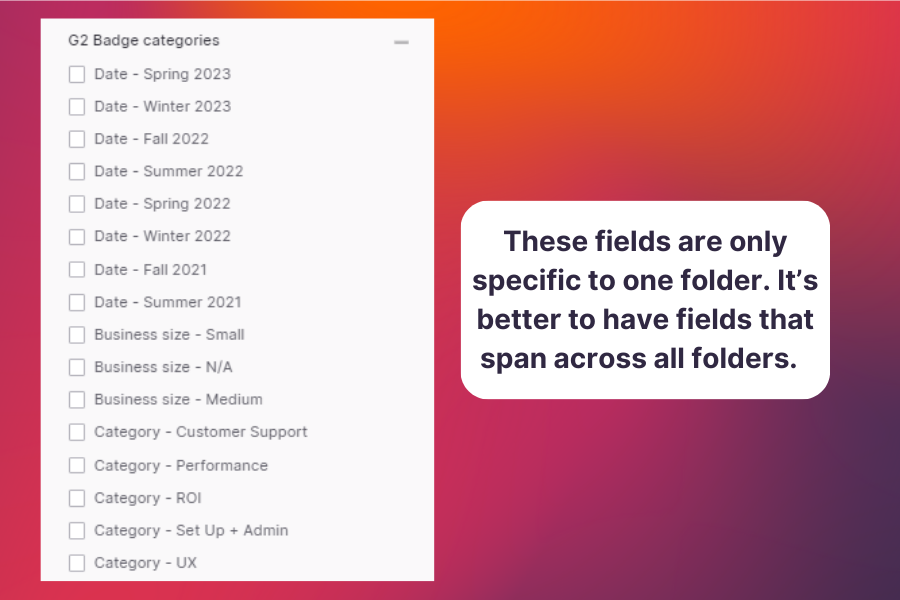
The only way the Dash team were using tags and fields was to organise their G2 badges. For context, G2 is a software review site where customers can rate SaaS products. Every season we’re rewarded new badges depending on how our customers have rated us. Badges play a huge part in our marketing, so it's important they’re easy to find.
These badges had been organised using fields. The problem was the fields weren’t labelled properly and they were only beneficial to one specific folder. (It's much better to create fields that span across all folders).

Now you can see some of the issues the Dash team was having, keep reading to find out how we fixed them.
How we reorganised our own Dash
After chatting with the team, it was clear what needed to change. Firstly, they needed a standard process of how to manage their DAM. This included a folder structure that meets everyone’s needs and fields that everyone is aware of and can use effectively. Secondly, they needed a clear way of differentiating between old and new assets and knowing what was approved for external use.
Adding fields and tags to assets
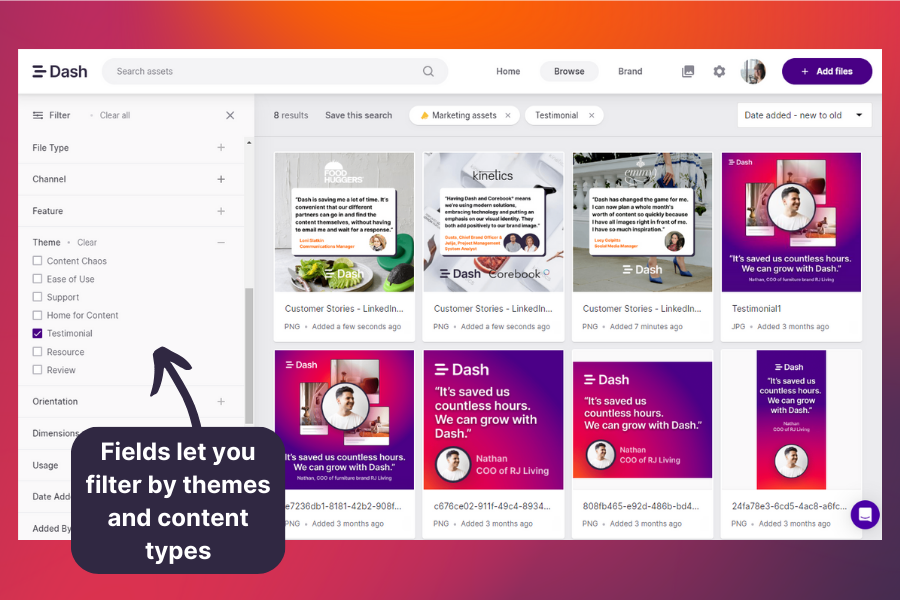
To identify what fields we needed to implement in Dash’s Dash, we asked the team how they’d like to search for their assets. Some of the ideas they gave us included being able to search by content ‘theme’. This would indicate whether an asset contained a customer testimonial or it was promoting a particular product benefit.
So, we set up a ‘theme’ field and added tags for the team to filter through.

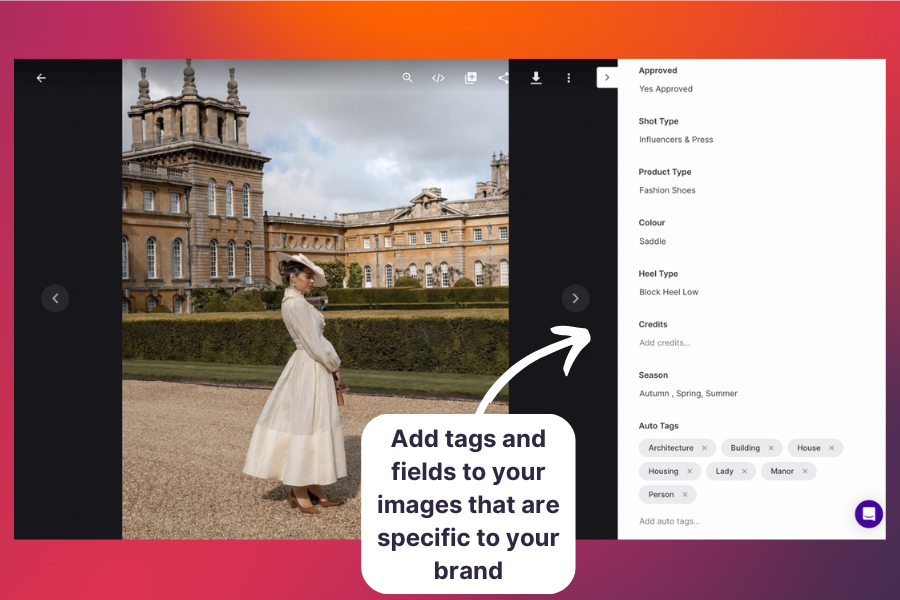
When setting up your own fields, consider how you and your team want to search for content. The best part is you can make fields super-specific to your brand. For example, one of our customers, Emmy London, uses brand-specific fields like ‘season’, ‘heel type’ and ‘shot type’ to define their assets. They then use tags to drill down into each field.

💡 Make sure you and your team are filling out fields whenever they upload a new asset to Dash. This makes them easy to search for again in the future.
Creating a simple folder structure
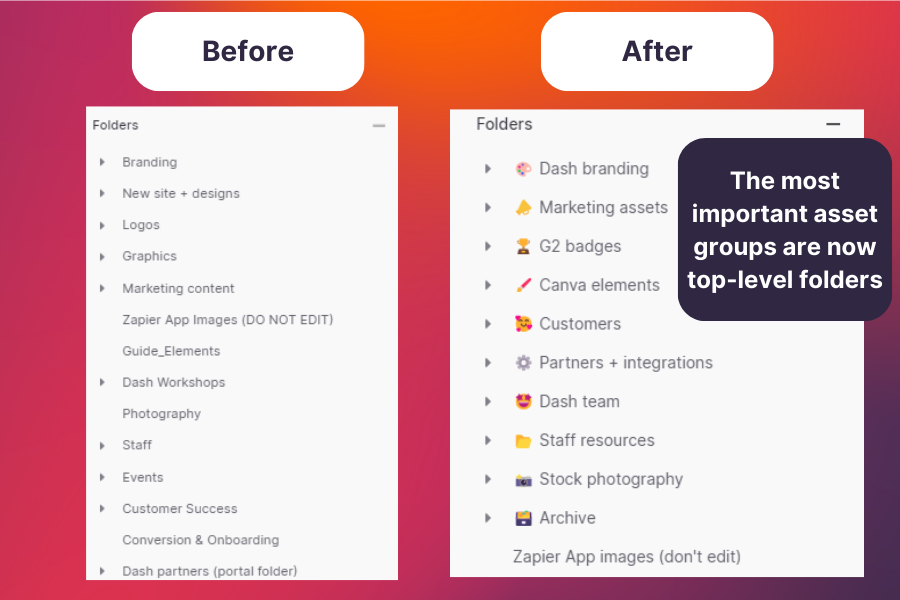
To map out your folder structure, we recommend identifying your most important asset groups. These could belong to team functions like ‘branding’, ‘marketing’ or ‘design’. If you’re an ecommerce brand, you might want to split your folders into product assets, collections, marketing campaigns, etc.
For the Dash team, the most important groups included branding, marketing and G2 badges. We also added an ‘archive’ folder to pop all those old brand assets into.

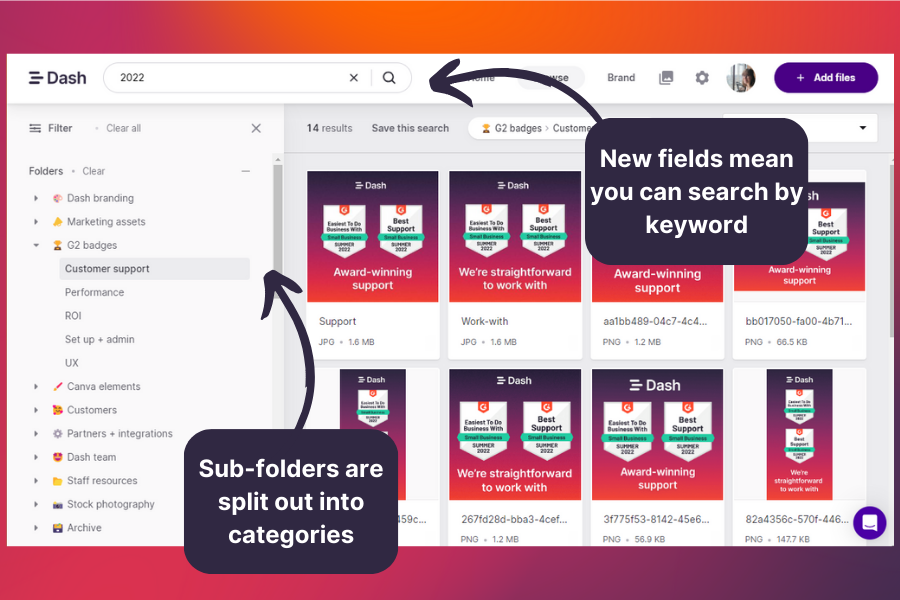
Next, we sorted out the different sub-folders to sit within these top-level folders. Remember those chaotic G2 badge fields we mentioned earlier?
Instead of listing every season and month, we split the sub-folders into different award categories. We then added a field that lets the team tag the year and season.
So if we’re looking for customer support badges from 2022, we can find what we need in seconds. ✨

Getting the Dash team up to speed
Dash is really easy to use. Its intuitive user interface means new customers don’t take long to get up to speed. However, to get the most out of your Dash, it’s important to make sure your team is aware of how your tags, fields and folder structures are set up.
Encouraging them to tag assets and save new images into the relevant folders means your Dash will be super searchable and effective.
So after we’d restructured the Dash account, we jumped on another call together and walked the team through the new system.
They were super happy with the changes and we rolled the new system out the the rest of the company. 🙌
.png)
How to organise your images and videos in Dash
Now you can see how easy it is to manage your assets in Dash. Here’s a quick summary of the key points to remember:
- Focus on tags and fields: Figure out how you’d like to search for your assets and create fields and tags based on your team’s preferences.
- Create clear folder structures: Pick the most important asset groups and create folders that make sense to your team.
- Bring your team up to speed: Show your team how they can make the most of your Dash and free up time they’d usually spend searching for assets.
If you’re considering Dash, or you’d like a member of the team to review your account, feel free to book a call and we’ll be more than happy to get you up to speed.
Alternatively, start a free 14-day trial below! 👇



