Digital asset management (DAM) is made for your visual content. A good platform like Dash comes with an intuitive interface designed to get you set up quickly.
But you’ll still need to organise your brand’s folder structures. 📂
I head up our Sales and Onboarding team and regularly work with clients to set up their new Dash accounts. In this article, I’ll walk you through some best practices for setting up your folders. By the end, you'll have a blueprint for mapping out your own structures.
Why should you take time to build a good folder structure?
Firstly, it’s important to know why you need good folder structures. Just like you wouldn't list products online without optimising them for search and navigation—the same principle applies to your folders and digital files in DAM.
Here’s why good folder structures are important in a digital asset management tool.
Helps you visualise your assets
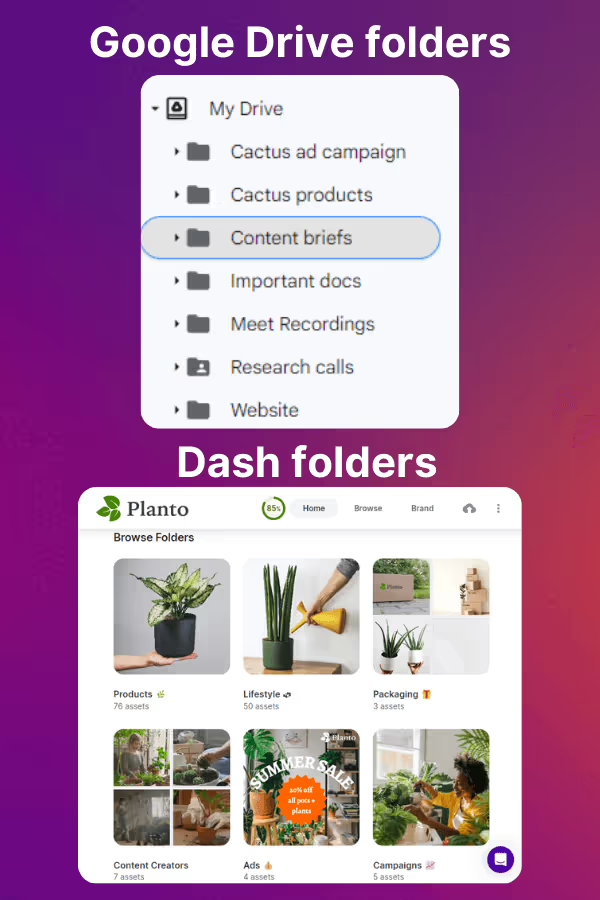
A good folder structure should serve as a visual representation of the types of content stored in your digital asset management system. Unlike tools like Google Drive and Dropbox, the user experience in a DAM like Dash means it's really easy to find the type of content you need. Just look at the difference between Drive and Dash below.

A visual folder structure makes it easier for you to collaborate with your team members, new employees, partners, and external teams.
Find content fast
Having a well-organised folder structure simplifies the process of uploading and finding digital content. You and your teammates will spend less time deciding where to put content. And when you go to find your content again, these folders work like shortcuts. You can quickly narrow down your search results with just a few clicks.
Better team-alignment
A well-organised folder system means different teams can work on the same projects without confusion. It keeps everything in one place, making it easy for everyone to locate what they need. Just take this example from one of my customers who (before Dash) were using SharePoint to store their assets.
This was their workflow in SharePoint:
- The marketing team would brief the design team.
- The design team would create the visuals as per the brief and save them in their SharePoint 'Design' folder.
- Then, they would share the individual assets with the marketing team, who would save them in their 'Marketing' folder.
The problem was they categorised their team folders in different ways. It was impossible to know which assets had been shared with the marketing team and which ones hadn't. There was no single source of truth for their assets so it took ages for the teams to find them again. It also wasn't clear who was responsible for the assets at each stage.
To solve this, we agreed on a new folder structure in Dash:
- We organised their folders on marketing campaigns and tagged the assets according to their content type like ‘banner ad’.
- The marketing team would be in charge of the folder, and the designers would submit their designs for approval.
- Dash facilitates any feedback directly in the app, so once revisions were made and everyone was happy, the asset could be approved and available for both teams to access in their shared folder. 🙌
💡If you currently use tools like SharePoint, Google Drive or Dropbox, it’s really easy to migrate your assets over to Dash. You can use our integrations, or we’ll be able to do it for you—just get in touch.
6 tips for organising your folders in digital asset management
Want to spend less time doing boring admin and more time creating content? Of course you do. Here are my tips for setting up good folder structures in a digital asset management tool (like Dash).
1. Focus on purpose-based folders
Your digital assets are resources you’ll use time and time again, so you should start by drilling down into ‘why’ an asset was created before building your folders out. What jobs need to be done with these assets? Who’ll be doing these jobs? From here you can create purpose-based folders that teammates will understand.
For example:
- Branding assets: These are visuals like logos, iconography and typography and they’re essential to your brand image. They’re likely to sit in a ‘Brand Materials’ folder which will be used by your brand and marketing team.
- Ad graphics: These are time-sensitive assets created for specific marketing campaigns. They’ll likely belong in a ‘Campaigns’ folder which might get shared with your paid media agency via a portal.
These top-level, purpose-based folders will lay the foundation for your folder hierarchy.
2. Be specific about your sub-folders
After you’ve picked your high-level folders, you can break them down into specific subcategories. Here, I recommend using specific folder names that clearly indicate what they contain. For instance, instead of ’Photography’, you could specify whether you’re filing ‘Lifestyle shots’, ‘Product packaging’ or ‘Hero imagery’.
Essentially you want to avoid ambiguous names which makes it hard for people to know where to save their new assets.
3. Use consistent naming conventions
Keep your naming consistent. If you have commonly abbreviated terms in your organisation, decide if you will choose the full term, or abbreviated term and stick to it. Or you could agree to use both synonyms in a folder name to improve search efficiency. Ultimately, consistency is absolutely key.
4. Create logical folder hierarchies
It's important to organise your folders in a way that matches how your organisation thinks about and uses your assets. I recommend avoiding creating layer upon layer of sub-folders.
The depth of your folder structure will depend on the size of your business, but keep in mind that a regular user shouldn't have to navigate more than 3-5 levels deep.
5. Use tags and fields
While in-depth folder hierarchies are helpful, they can make your structure more complex, especially when you have different categories competing with each other. For example, should you prioritise your product categories or file types?
There's no right or wrong answer here—both options have their advantages. However, including both in your structure can lead to duplicated effort across multiple branches.
This is where a DAM tool is useful. It allows you to use tags and custom fields to filter your folders. Rather than having loads of folders and subfolders, you can search vertically by filtering different search criteria. Here’s an example of how you might search for your best-performing assets within a ‘Product’ folder in Dash.
%20(1).avif)
6. Regularly review your structure
Finally, plan for the future and regularly review your structure. Naturally, as your brand grows and product lines expand, you’re going to be creating more content which more people will need access to. Here’s what you can look for in your review:
- Simplify your folder structure hierarchy: Look out for themes in your subfolders and make sure the overarching, top-level folder is broad and simple. Subfolders should have specific names and aim to be between 3-5 levels deep.
- Consistent folder and file names: See if you can spot any inconsistencies in naming conventions. Review and resolve these to ensure everyone is on the same page.
- Get rid of duplicates: If you notice repeating sub-folders across multiple branches of your folder structure, it’s a good indication that a filter could be used instead.
- Remove outdated assets: Are you hanging onto outdated content that won’t get used again? Archive or remove it. A good digital asset management solution like Dash will support version control to prevent archived and outdated assets coming up in search results.
- Give your teams access: Are there any new people using your DAM? Make sure they have access to the right folders to reduce the risk of misusing assets. You can set up groups and permissions in Dash to make sure people are seeing the most relevant content. This will make it easier for them to find what they need, fast.
A real-life template for building your folder structure
Ready to start planning your folder structures? To get you started, here’s an example of how a fashion retail brand might set up their folders in Dash. I’ll also include the different types of filters they might include to help whittle down search results.
%20(2).avif)
👉 This blueprint is based on some of our customer’s folder structures as well as the best practice tips I’ve listed in this article.
📂 [Top-level folder] Brand Materials (add filters for ‘file type’):
- [Subfolder] Logos
- [Subfolder] Icons
- [Subfolder] Brand Guidelines
- [Subfolder] Templates
📂 [Top-level folder] Products (add filters for ‘product category’, ‘type of content’, ‘SKU code’, and ‘usage rights’)
- [Subfolder] Spring Summer 24
- [Subfolder] Autumn Winter 23
- [Subfolder] Archive
📂 [Top-level folder] Community Content (add filters for ‘creator’ and ‘usage rights’)
- [Subfolder] Influencer content
- [Subfolder] UGC
📂 [Top-level folder] Marketing Materials (add filters for ‘creator’ and ‘date created’)
- [Subfolder] Social
- [Subfolder] Ad Campaigns
- [Subfolder] Lookbooks
📂 [Top-level folder]
Press (add filters for ‘product category’, ‘type of content’, ‘SKU code’)
- [Subfolder] Press Kits
- [Second subfolder] Sprint Summer 24
- [Second subfolder] Autumn Winter 23
- [Subfolder] Media Features
- [Subfolder] Behind The Scenes
📂 [Top-level folder] Events (add filters for ‘creator’, and ‘date created’)
- [Subfolder] 2023
- [Second subfolder] Name of the event May 2023
- [Second subfolder] Another event Sep 2023
- [Subfolder] 2022
- [Second subfolder] Name of the event May 2022
- [Second subfolder] Another event Sep 2022
💡The depth and width of your product line will influence how you want to structure your assets. If you have a smaller product line, you might want to consider a ‘Core products’ folder along with occasional seasonal collection folders that can be archived accordingly. Alternatively, if you have a larger product line that refreshes every season, you may wish to start with seasonal folders as they allow for a more granular organisation of assets.
How to set up your folders in Dash
Dash has been built to be super-intuitive, so it’s really easy to create new folders in Dash. However, if you need a hand, feel free to book a call with a member of our team.
We can advise you on the best way to set up your folders, tags and fields. And we can help migrate assets over from your previous system.
Alternatively, if you want to try Dash for yourself, book a 14-day free trial—no string attached. ✨



